Arnold Odhiambo
I'm a Web Developer
PROJECTS

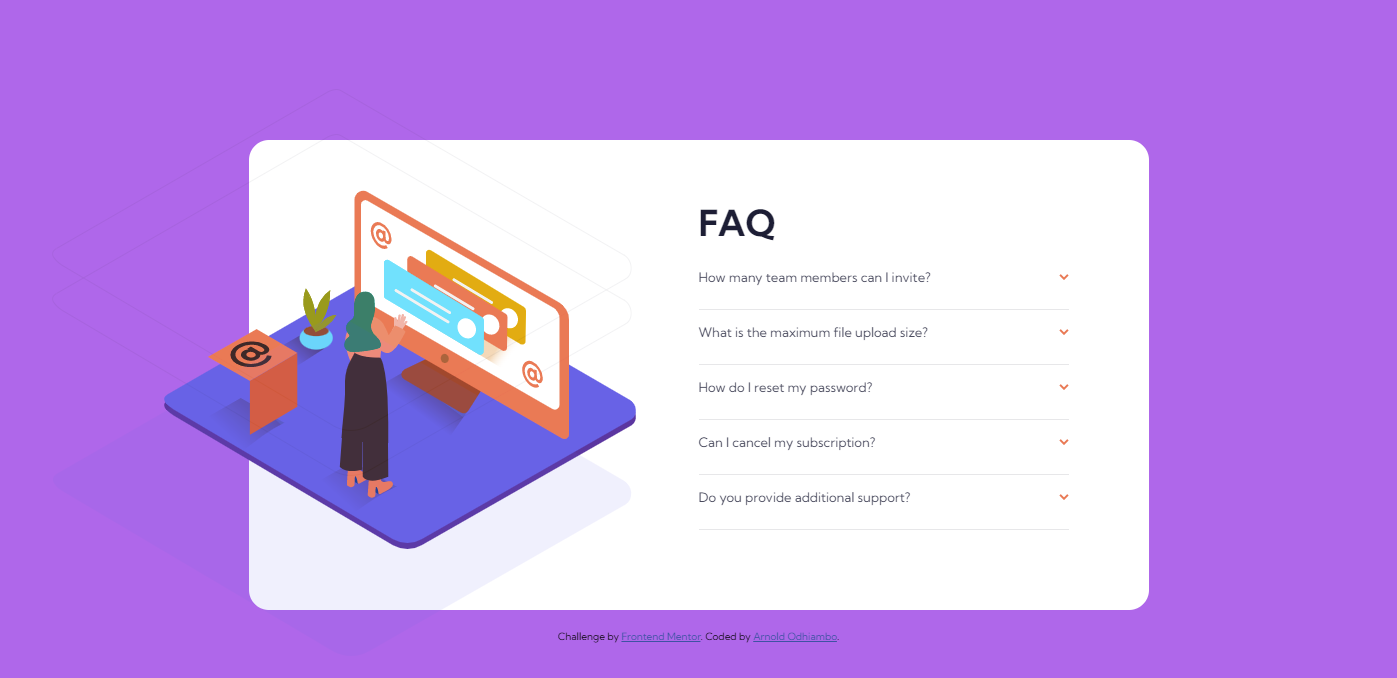
FAQ Accordion Component
This is a mobile responsive accordion component that I built using HTML, CSS and JavaScript. I used CSS classes to apply effects on click instead of manually in the JavaScript click function.

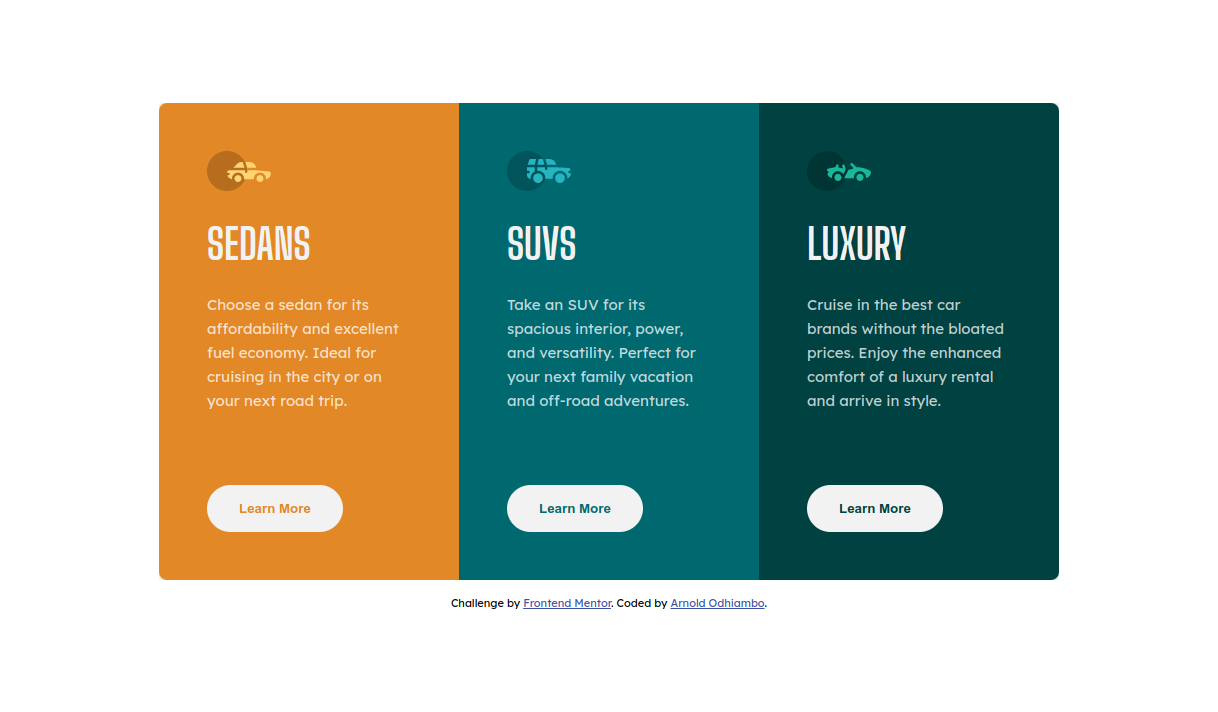
3-Column Card Component
This card component is made with semantic HTML and CSS. I used flexbox to align the columns side by side. I also used button outline to create the hover effect of the card buttons.

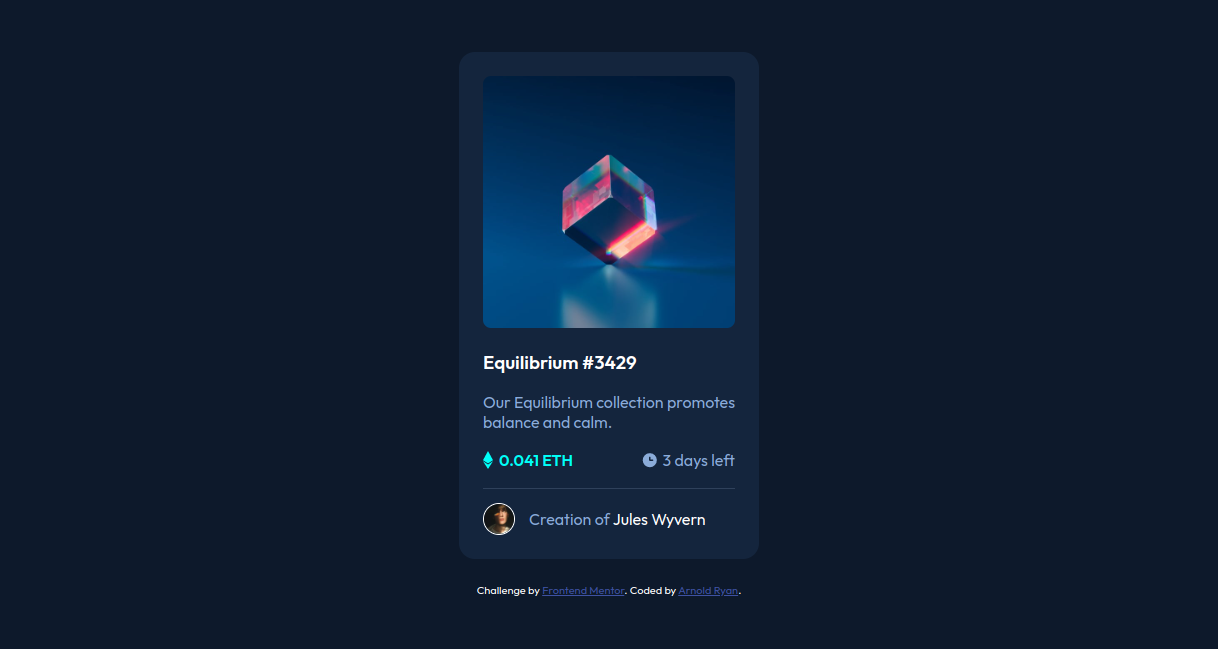
NFT Card Component
NFT card component is made with HTML and CSS. I used flexbox to align the ethereum amount and days left as well as the attribution section.

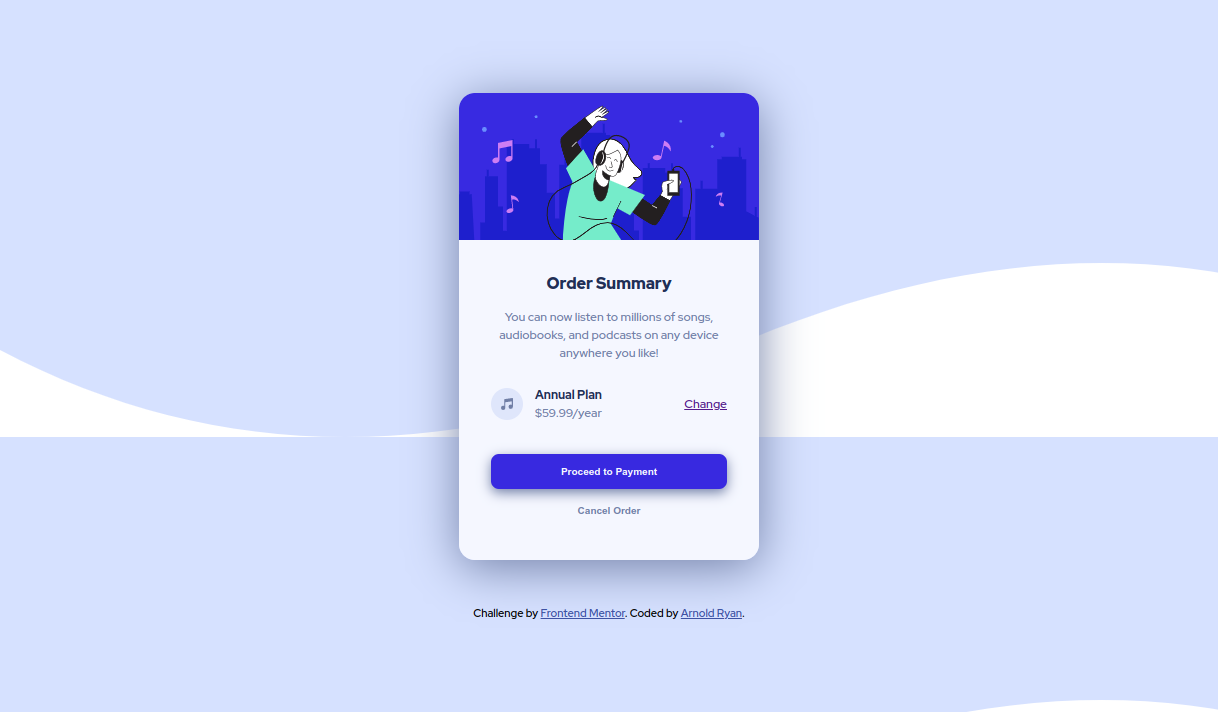
Order Summary Card Component
This HTML & CSS only project exploited my ability to align flex items and to use z-index to apply hover effects on the buttons.

QR Code Card Component
This is a simple HTML and CSS project applying different font colors and text alignment in a card.

Stats Preview Card Component
This HTML and CSS card is made with grid. I used grid in order to apply the row-reverse effect for the mobile version. Applying the purple filter on the image is done with position absolute and z-index together with opacity.